- We want to make it as easy as possible for people to learn about experiences on the WXO site.
- So presentation and format is key.
Reminder: we’re building this plane while flying it, so like everything else our presentation / formatting is a work in progress. Any comments on how we can and should improve, please let us know.
As you can see from this page, our articles run like this:
Headline
- Bullet point overview
- What’s the key problem or question or take-out here?
- Ideally, 3 or fewer.
- But more is OK if thats what’s needed.
Words
A picture may be a thousand words. But remember, too, that well chosen words can spark a thousand mental images.
Keep paragraphs short. Just as each sentence should be one thought, so each paragraph should show one idea.
Subheadings
Break up the copy often with subheadings. (I’m wondering if we should make the subheads more prominent. Bigger font perhaps?)
Bullet points and lists
- Use plenty of bullet points and numbered lists in the copy.
- Clear take-outs are more important than luscious prose.
- (Yeah, I don’t really know what that means either 😉
Word count
The answer, right now, is that the WXO is a work in progress. Less is always more. Say what needs to be said, then step away from the machine. A short while later, come back, check you’ve not said too much, then you’re ready to submit to the editor.
Quotes
Wherever possible, use quotes to break up the copy & get the quotes to stand out.
There are 2 types of quote styles we use. This is a simple Quote:
Hello! We use this style of quotes for when people are talking in the article.
You can see an example of how they’re used in this brilliant piece by Harry Brignull.
When you look to add a quote Block like this, when you click the white-on-black ‘+’ sign in a box, click on Quote.
This is the Pullquote:
This is another way to use a Pullquote:
Images
We like images, although we haven’t quite figured out how to use them best.
- Every story has a Featured Image. This is the image that goes at the top of the page, and represents the story around the site. It’s essential that they’re 16:9, and no less than 800 pixels wide by 450 pixels high.
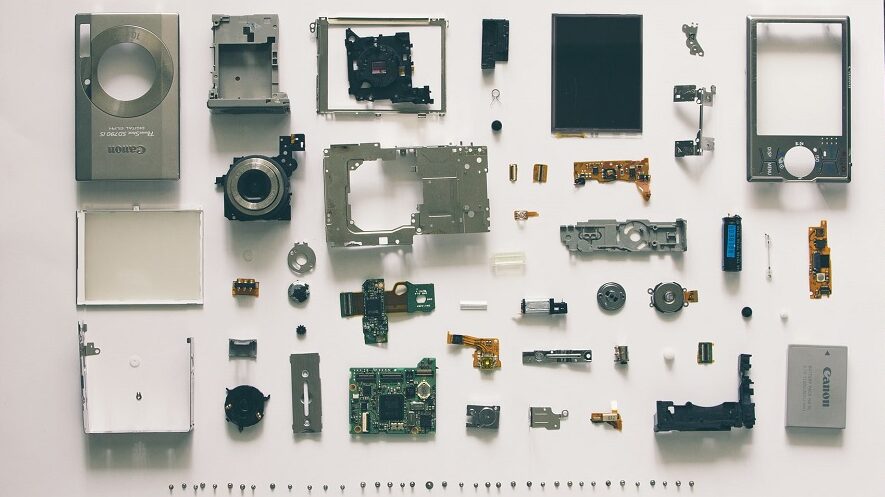
It’s also essential that this is a very clear, graphic, stunning image. Often, not too much detail. Perhaps this will be the ‘establishing shot’. Perhaps something of a tease. Perhaps it will encapsulate everything about the piece. If you’re not sure, look at the home page. Will it add to this page? Will it make the home page look incredible? Will it entice our readers to want to click and find out what’s inside / on the other side of the click? If so, great 🙂
If you want to delve a bit deeper into the sort of images we like, look at the form and funtion that the images achieve on trends site LS:N Global. I ran it for four years, took it from a failing site that the owners were considering closing to one that generated £1.6m in revenue. (Note I’m not taking credit for the quality of the images – that credit goes to people like Emma Chiu, Julian Ellerby, Hannah Robinson, Robin Key and Jo Tulej.)
- There should also be images through the copy, to bring ideas to life, to illustrate key points, perhaps to add a question mark to make the reader stop and think for a moment.
- Note that our system cannot handle very large images. If the image you have – perhaps sent by the press team – that’s above 2MB, please reduce its size. Reducing your image to around 1,000 pixels wide works every time.
Videos
As with the images, yes please. Some people, of course, like to watch.
Conclusion & take-out
All WXO articles should end with a take-out:
- What’s the actual point here?
- What did we learn?
- What does the WXO think this means?
- i.e. what implications / impacts might this have on the primary experience sector(s) in the article?
- and what implications / impacts might this have on all Experience Economy sectors?
- eg, we might run a story on an immersive experience like Hauntoween… but we should think about how it might have impacts for museums & attractions & perhaps, even UX
- eg, we run a story that’s about UX, and how to make experiences forgettable… what are the implications for other designers of other sorts of experiences? What can they learn here?
In some posts this will already be clear. In which case, no need to add this in.
We are still figuring this out because, of course, consistency is vital.
About The Author
Some of our articles will end with more details about the author. These will tend be those penned by someone in the WXO Founding Circle or a WXO Member.
If you are one of the WXO’s team of journalists, we’ll include your name and a brief bio too (eg your writing background, your connection with the Experience Economy). As we settle down a bit into a regular pattern of journalists, editors, and contributors, we will also have a Team / Contributors Page.
What You Don’t See On The Main Page
All of our articles require extra details, including Categories, Tags, and an Excerpt.
Categories
Select as many categories as are relevant. If you think it should have one that isn’t there, feel free to add. Note: categories are Headline Style, so please use Upper Case Letters for the first letters of each word. So, experiential learning is wrong, but Experiential Learning is correct.
These are very useful for readers/users of the WXO site. If, for instance, someone wants to see what we have on ‘Coping With Covid’, they can simply by clicking on ‘Coping With Covid’ in the left hand column of the page, just under the name of the author. See for yourself: click on this post in Views, and click on Coping With Covid*.
Tags
Our system is a little strange. For this version of the WXO site, Tags are the Category name that will appear on the site’s Menus, eg. the Home Page or the Resources Page. So it’s essential to give this a useful title that instantly tells the potential reader what primary sector this in.
Excerpts
These are essential as they’re the summaries that will display on the Home Page & Resources page. These should be around 30 words. Quickest way to write them is to use the top 3 intro bullet points, and make them running copy. Also, this is the place to add your name, or the name of the person who wrote the article.
Permalinks
This is actually really important. We have the intention of updating our articles. With digital publishing, it’s simple. Plus, we’ll be putting UPDATE in the heading, putting it back up on the Home Page, and it’s a good way to build on a story that readers find useful. Also, so that its easy to find these articles, wherever possible, let’s make permalinks very simple. So, for the first article we write on AREA15, let’s call that /area15.
* Yes, I know it’s ‘Coping with covid’ at present. I’m intending to deal with that. Much to deal with, with a new site.
Double Checking
Please do it. Once you’ve completed a piece, walk away, take 5 mins, & then read it on the page the way a reader would. Maybe there’s a typo you didn’t see before. Maybe an image didn’t upload properly. Maybe you could move some images around to make it flow better. Whatever, just give yourself a break & then come back to make sure your work has the best chance of showing how good you are.